
MCC Sector Results Web Pages
October 2020
MCC is a data-driven foreign aid agency. It makes decisions based primarily on key performance indicators, evaluations and lessons learned. As its grants are evaluated, MCC makes that data available. One way to group that data is by sector.
The Challenge
MCC’s evaluation team wanted to display quantitative results in an easy-to-digest way that visually engages the viewer. Initially they considered a print product but after some discussion, we determined that a web page for each sector would be a better option. The page should provide a significant amount of information and data while making it approachable. The page needed to include:
- an overview,
- the types of work MCC does in each sectors (we called them “sector components”),
- related programs and which sector components are involved in those programs,
- accomplishments so far,
- charts showing planned and completed evaluations,
- related evaluation briefs, and
- filterable lessons learned.
The page’s content also needed to:
- have relationships on the backend to automatically link to other related pages,
- be easy to update since the content would be updated quarterly, and
- have program descriptions specific to the particular page’s sector.
The Solution
Working collaboratively with the subject matter experts, we:
- decided that each sector would use the assigned color from the agency’s sector color palette and be enhanced by a lighter and darker color for more visual interest on the page,
- determined the content order on the page to help guide the viewer through the story of the results,
- created the concept of a “sector component” to help easily describe the categories of work within a particular sector,
- decided to use a unique icon to represent a particular sector component to easily visually tie a program’s project to a sector component,
- designed vibrant infographics that could easily be reused in email marketing, social media and presentations, and
- integrated the agency’s deep lessons learned database into each page with filters and pagination.
The behind-the-scenes technical work included:
- adjusting the “program” content type in the content model to create “context-sensitive teasers” so that programs that covered multiple sectors could have short descriptions that spoke directly to a specific sector,
- creating the “sector component” content type within the content model,
- creating the “lessons learned” content type within the content model, including sector-specific custom taxonomies,
- choosing the light and dark colors to complement the existing sector-specific colors, and
- creating a new template to display the pages.
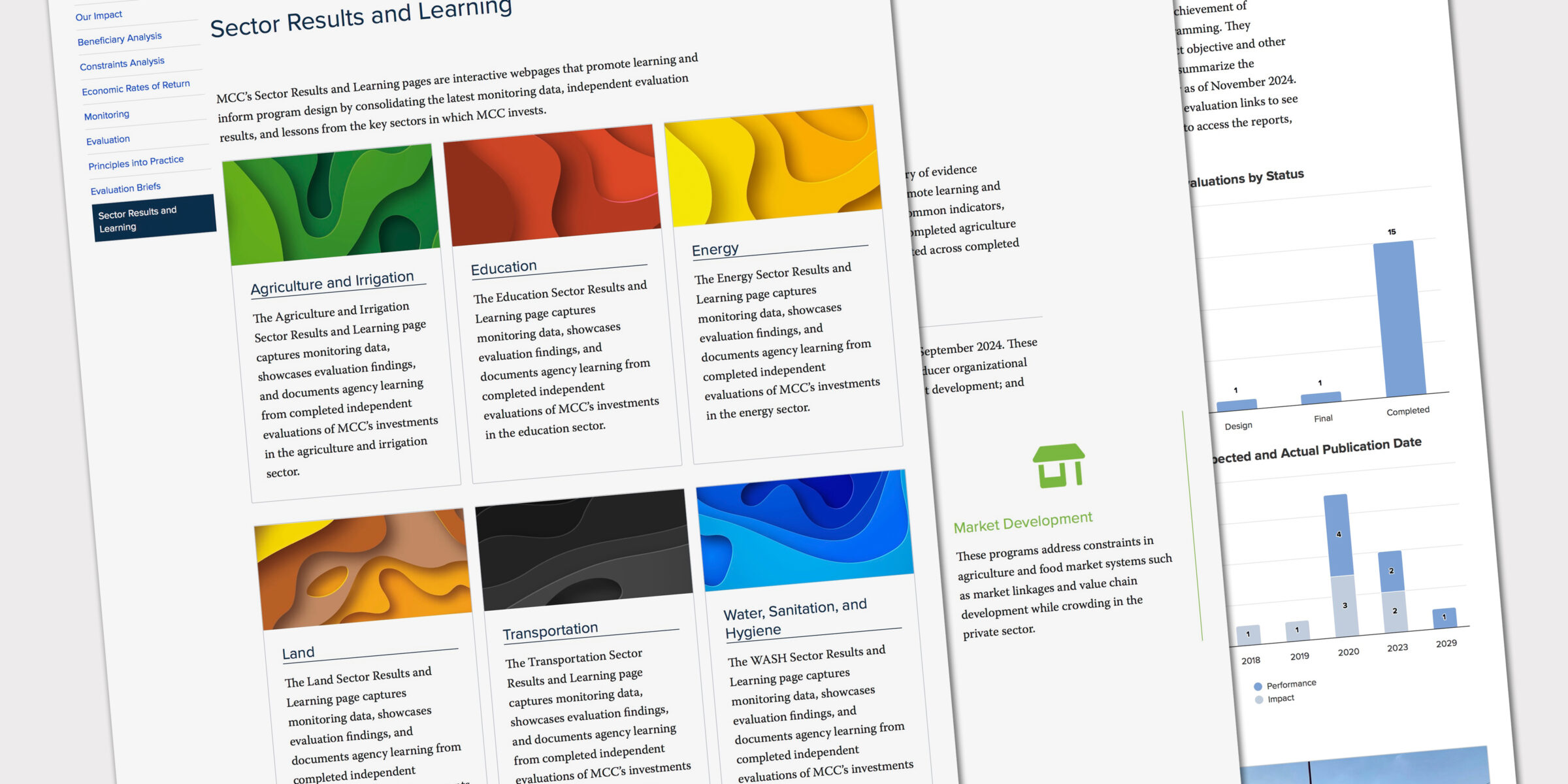
Final Product
The gallery below shows a different section of the standard overall page design using a segment from each sector page. Links to full-page screenshots are below the gallery.






Full-length screenshots:
Organization
MCC
