Category: Business
-
May 9, 2025 | Business, Identity, Web
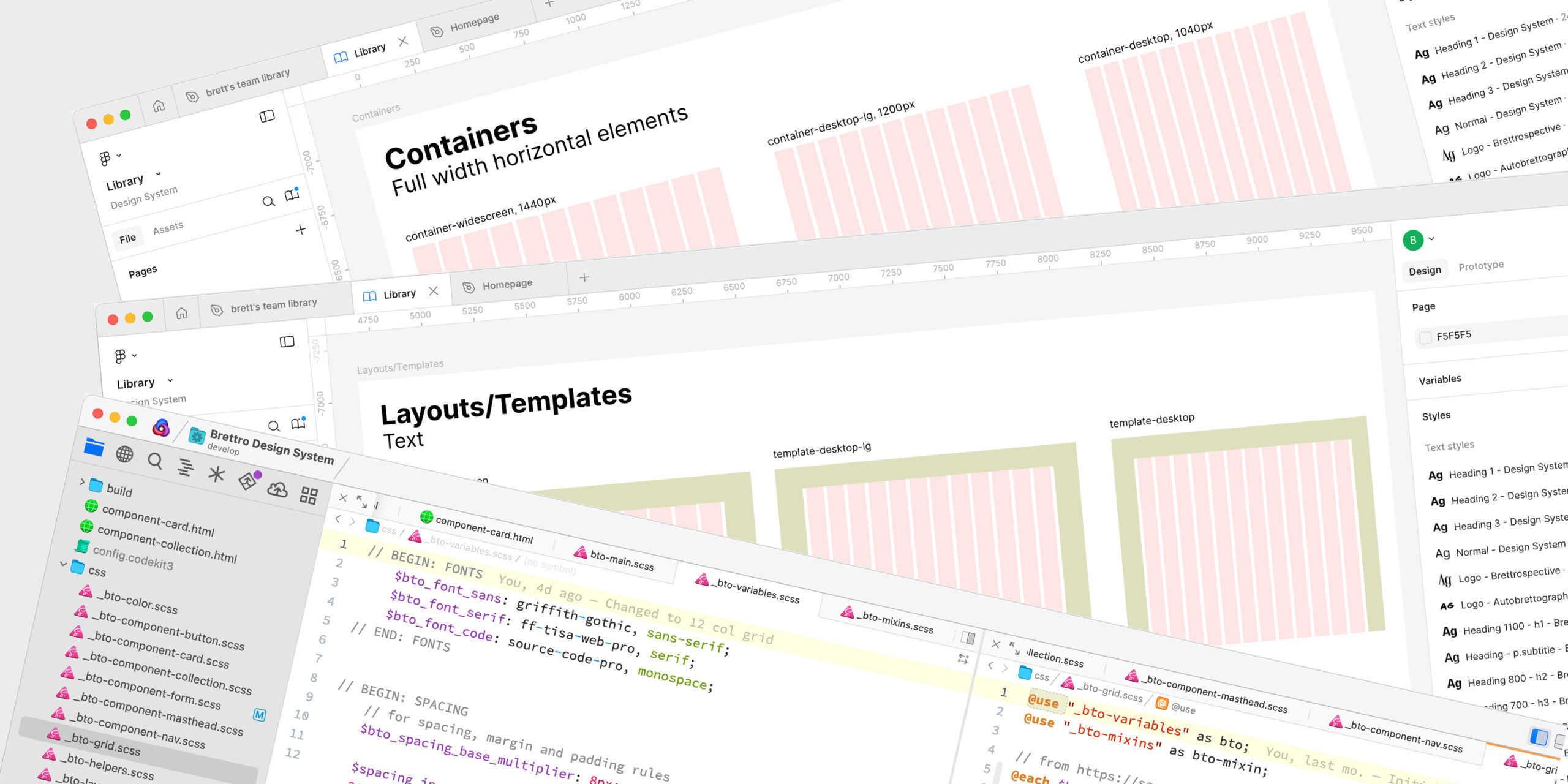
Brettro Design System: Containers & Layouts
Read how I developed my content and page containers and began my layout templates.
-
I have finally launched my website’s latest custom WordPress theme bringing years of “the bland Brettrospective” to an end.
-
March 27, 2025 | Business, Web
Portfolio Planning
After decades at the same job, it’s time to put my portfolio back together. Read how I determined my portfolio items and managed the project.
-
March 6, 2025 | Autobiographical, Business
Turning Brettro Back On
With the start of this new chapter, it seems like a great time to restart Brettro.
-
January 2, 2025 | Business, Web
Update 2: The Bland Brettrospective
A brief update on Brettro.com’s design.
-
December 5, 2024 | Business, Identity, Web
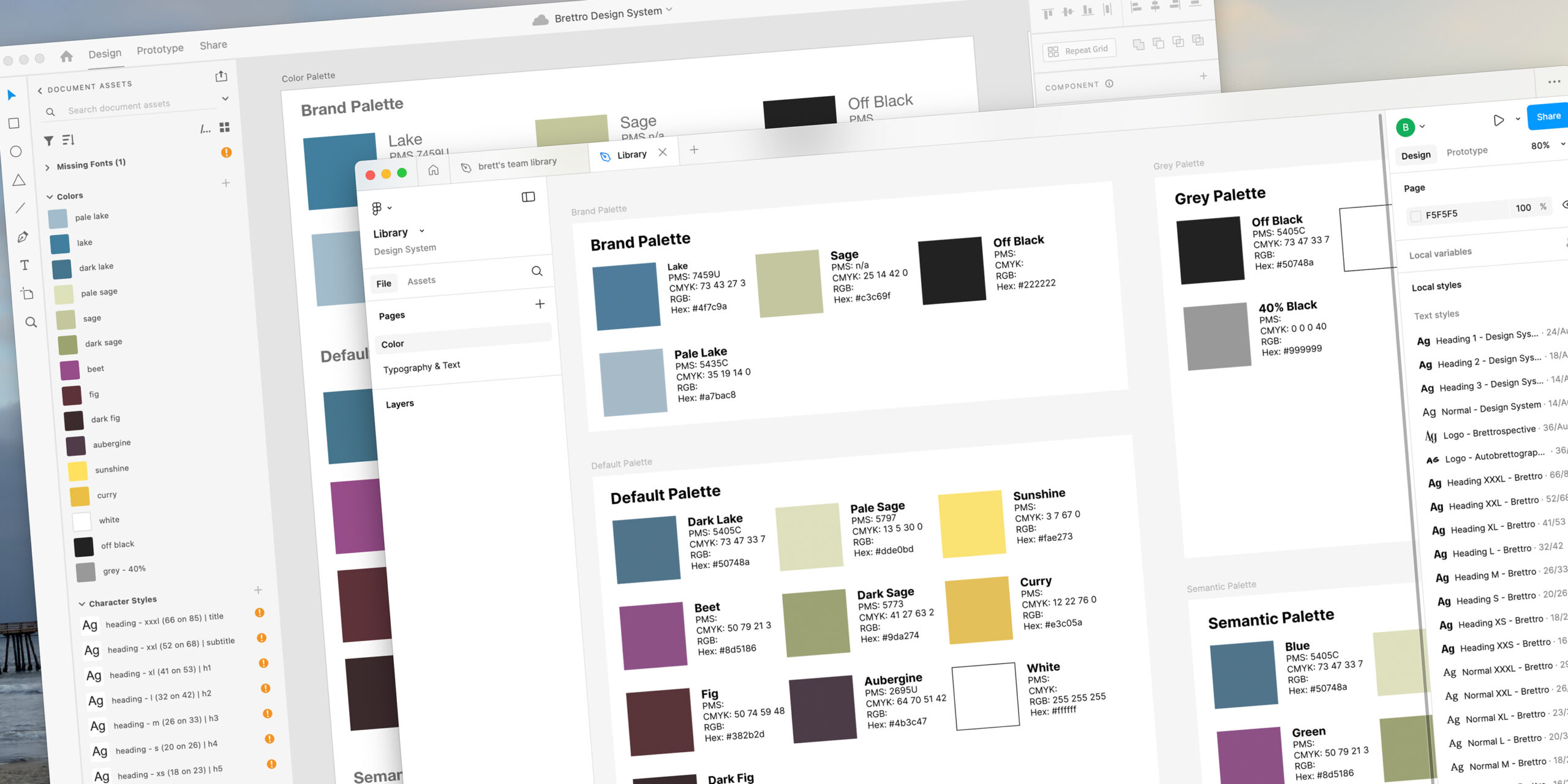
Brettro Design System: Typography, Part 1
I love typography and was very excited to tackle this aspect of the system. Read how I tackled it and dealt with some frustration about it.
-
November 7, 2024 | Business, Identity, Web
What is all the Figcitement?
About a month ago, after hearing more and more about Figma, I started using it to manage my design system.
-
September 9, 2023 | Brett's Bricks, Business
LEGO Lion Knights’ Castle
This build is chock full of clever details and hidden compartments. This was an extremely fun build.
-
July 8, 2021 | Business, Identity, Web
Brettro Design System: Grids & Spacing
Learn how a few foundational decisions set up design system spacing and grids.