Category: Business
-
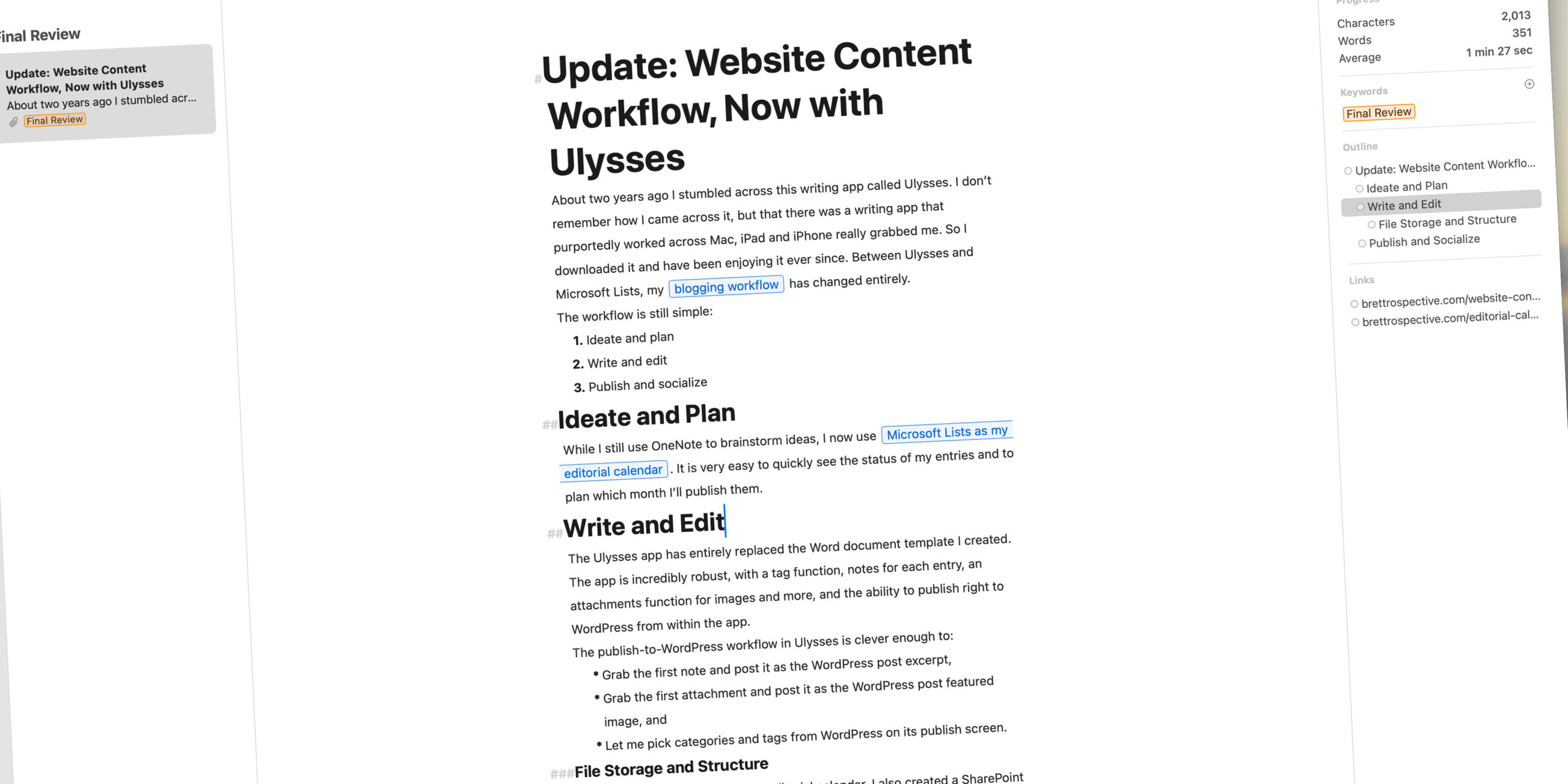
A few years ago I came across Ulysses, a writing app that streamlined my entire content workflow.
-
December 3, 2020 | Business
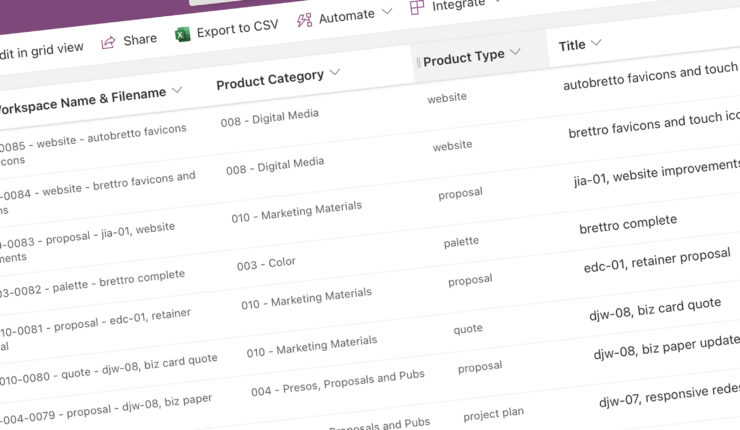
Product Numbering Standard: Moving to Lists
After seeing the value of using Microsoft Lists for my editorial calendar, I decided to use it for managing my product numbering standard.
-
November 5, 2020 | Business
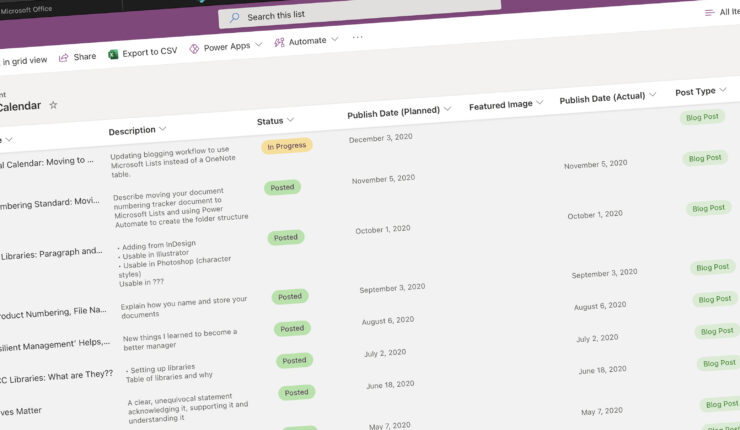
Blogging Workflow: Moving Editorial Calendar to Lists
When Microsoft released Lists this past summer, it’s built-in content scheduler template looked like a great replacement for my OneNote table.
-
October 1, 2020 | Business
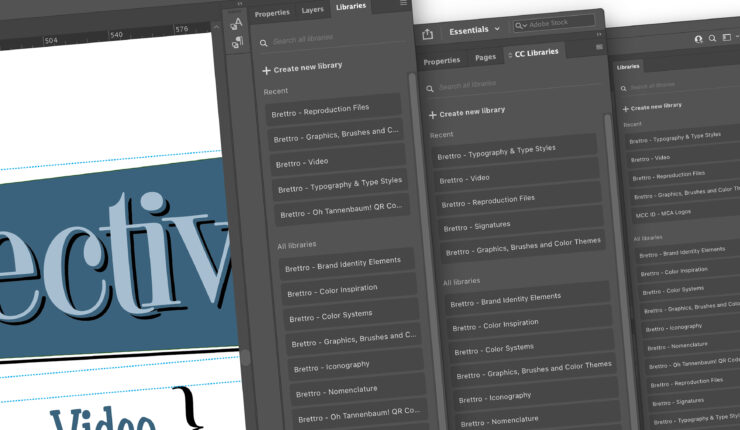
Adobe CC Libraries: Paragraph and Character Styles
After integrating Adobe CC Libraries into my design workflow it’s clear to me that its most powerful feature is the ability to store paragraph and character styles.
-
September 3, 2020 | Business, Identity
Brettro Product Numbering, File Naming and File Structure Standards
For years I wrestled with how to name and where to save my creative files. And then I came across “Designing Brand Identity” and my light bulb went off.
-
August 6, 2020 | Business, Identity, Web
Brettro Design System: Global Design Decisions
As I did more reading on design systems, I realized I need to think through some larger concepts and ideas.
-
July 2, 2020 | Business
Adobe CC Libraries: What Are They?
In 2015 Adobe released CC Libraries as part of Adobe Creative Cloud. Get a high-level overview and a look at how Brettro uses and organizes them.
-
May 7, 2020 | Business
How ‘Resilient Management’ Helps, Part 1
Lara Hogan’s book “Resilient Management” provides a great reference for managers and served as a great validator of my management style.
-
February 27, 2020 | Business
My Creative Toolbox
I ran across a post in 2014 where the writer documented his web development toolbox. I loved the idea, so I’ve documented my toolbox here.