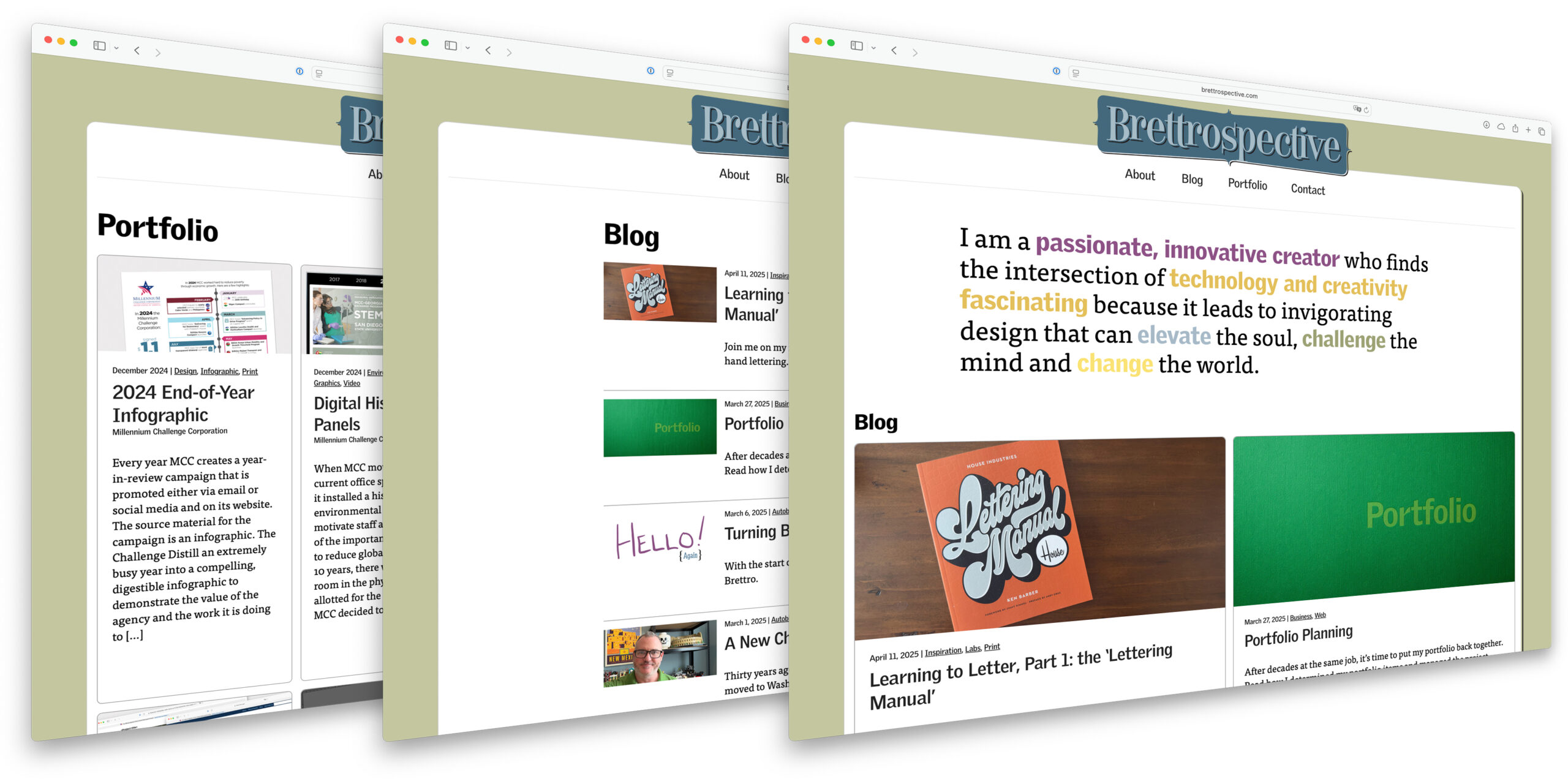
I am a passionate, innovative creator who finds the intersection of technology and creativity fascinating because it leads to invigorating design that can elevate the soul, challenge the mind and change the world.
Blog
-
I have finally launched my website’s latest custom WordPress theme bringing years of “the bland Brettrospective” to an end.
-
April 11, 2025 | Inspiration, Labs, Print
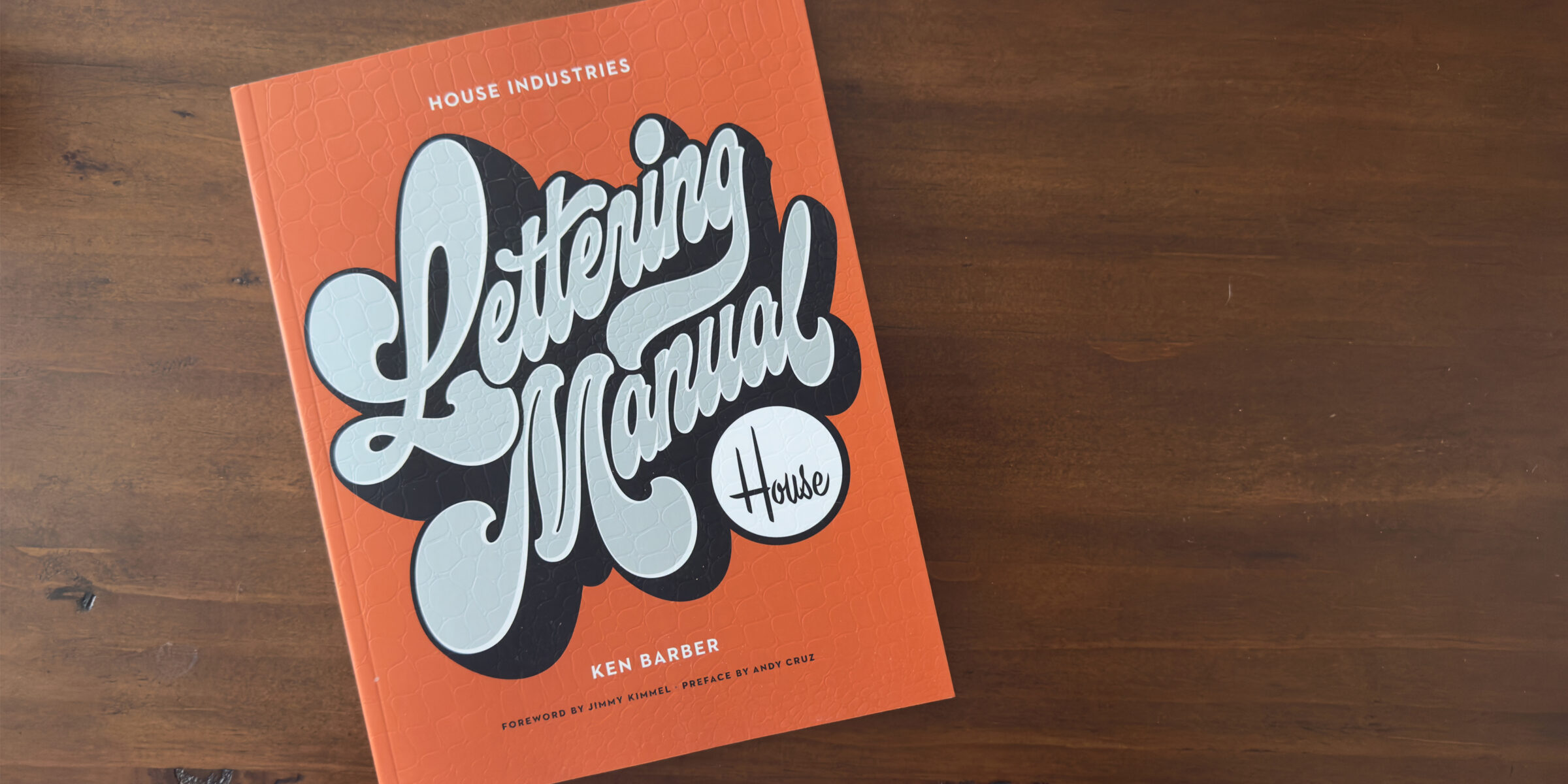
Learning to Letter, Part 1: the ‘Lettering Manual’
Join me on my multi-part journey in learning the basics of the art of hand lettering.
Portfolio
Web
-
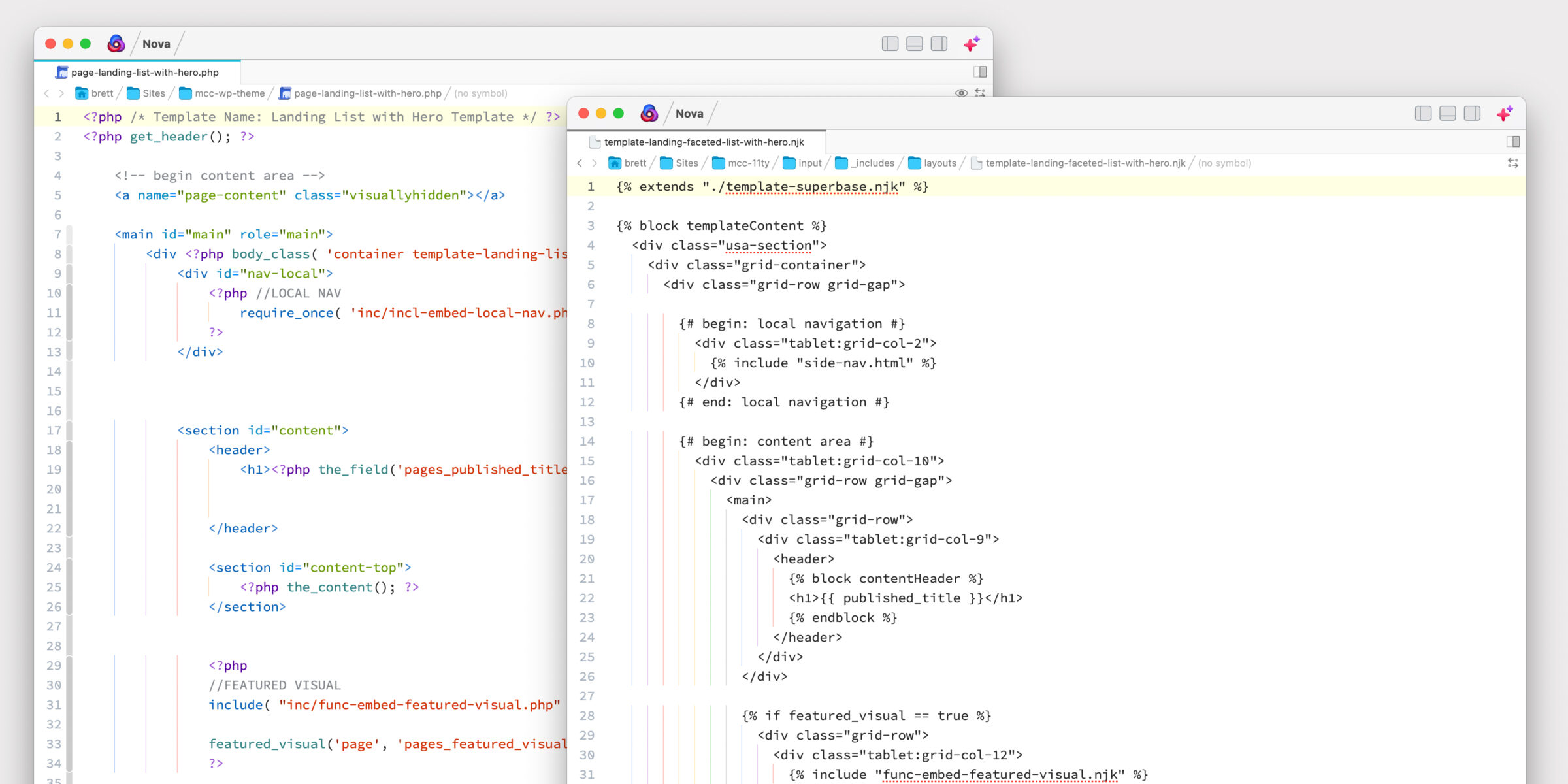
As part of MCC’s migration to a less expensive web hosting solution, the website’s 160+ templates and over 7,000 content elements had to be moved.
Identity
-
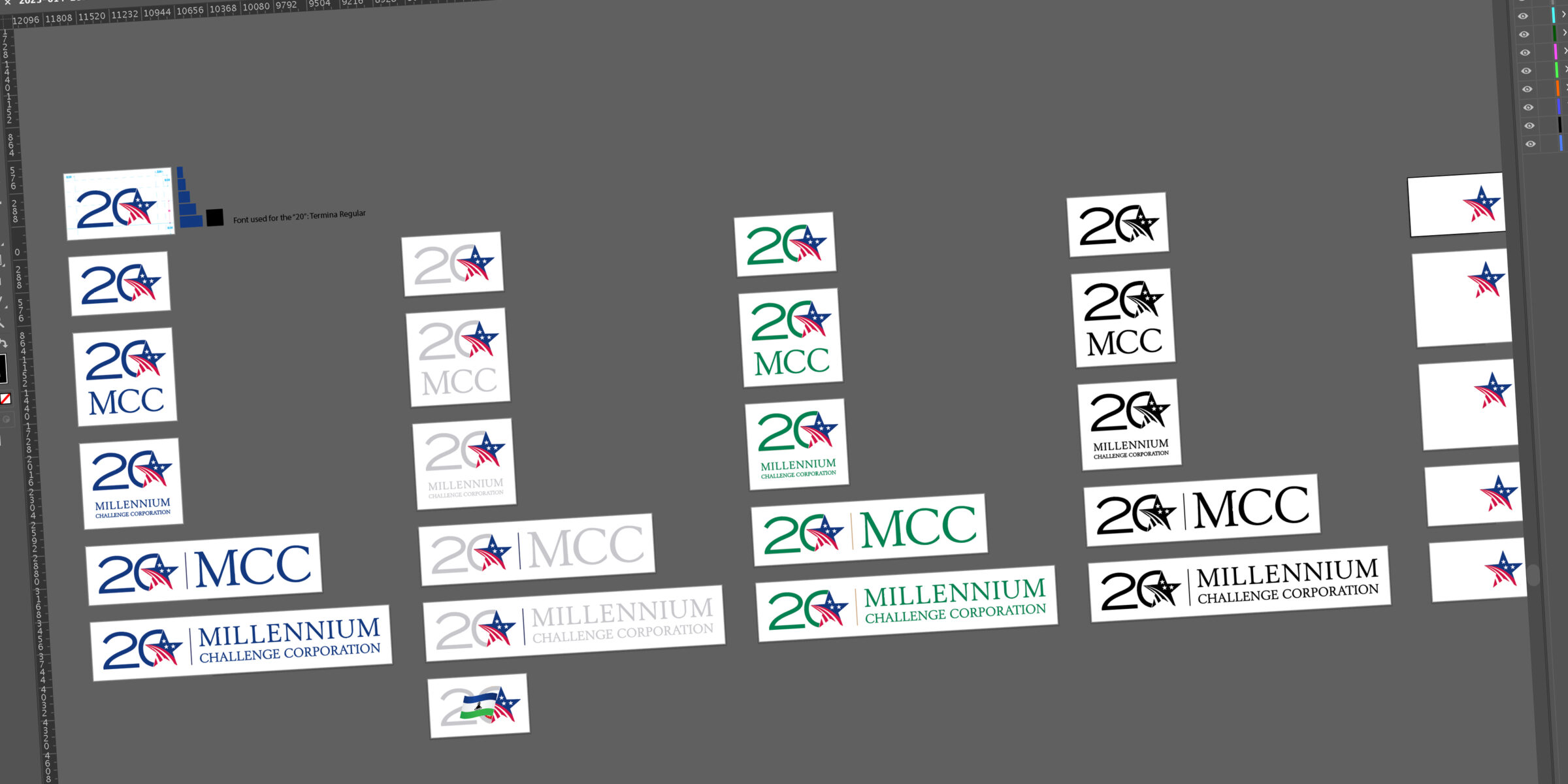
For MCC’s year-long 20th anniversary celebration, I created a logo to use on materials throughout the year.
-
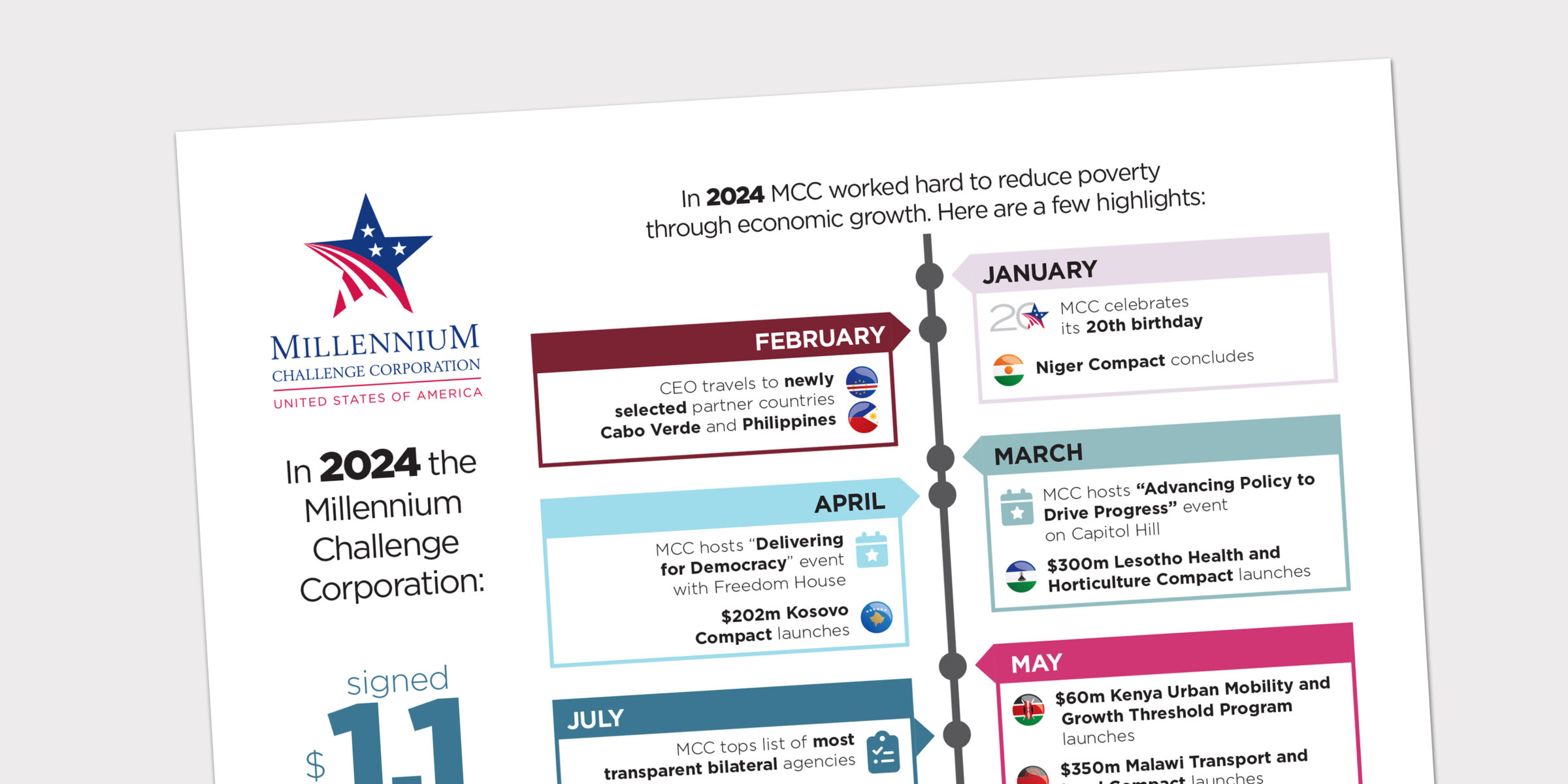
Learn how I distilled an extremely busy year into a compelling, digestible end-of-year infographic.
Video
-
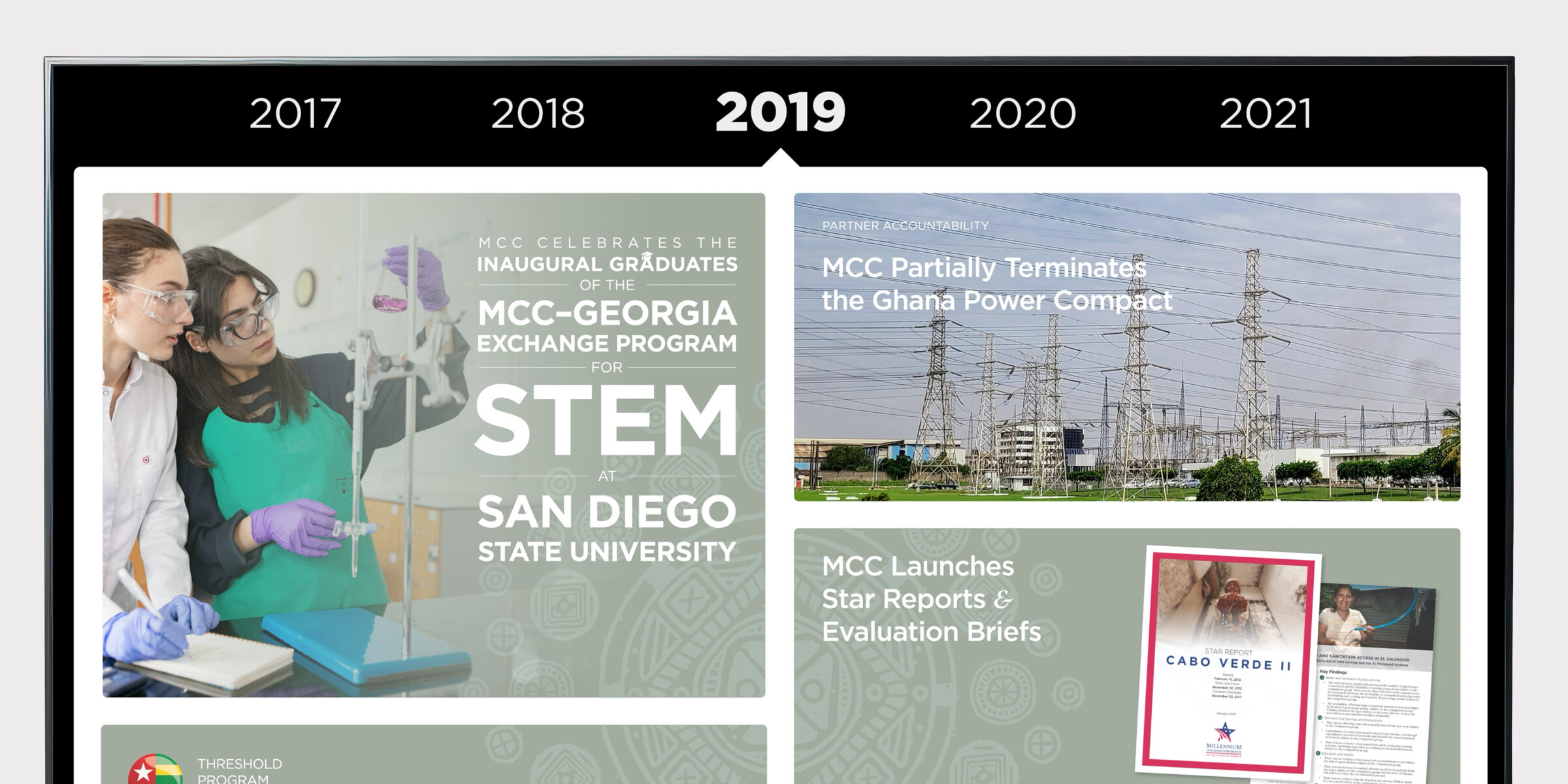
When MCC transitioned its history wall from physical to digital, adapting a static design to a compelling, immersive experience was a unique challenge.