
Portfolio Planning
March 27, 2025
I’m putting my portfolio back together, and I thought I’d document my process. It’s a project that involves:
- Researching the latest best practices;
- Gathering and potentially creating content (and we all know content is more than just text, it’s photos and graphics, too);
- Creating a content delivery plan;
- Modifying this website to display my portfolio content (and checking out Adobe’s Portfolio product); and
- Managing the project.
What better way to show off my skills in all these areas than to document this process on my blog?
Portfolio Best Practices
After doing an analysis of the most respected voices in portfolio best practices a google search, I settled on recommended best practices from:
- Arizona State University (ASU):
- Be consistent and keep page design simple
- Document and demonstrate learning and critical thinking
- Keep portfolio organized and browsable
- Robert Half:
- Select your strongest samples
- Divide work into clear categories
- Brief description of each project, including objectives
- Jetpack:
- Establish a goal
- Make it cohesive
- Include a call to action
- Promote your portfolio
Jetpack’s suggestion to include a call to action intrigued me. I didn’t include it on my current project detail pages, but I am considering adding it in later.
Content Gathering, Preparation and Delivery
With the best practices in mind, it’s time to start gathering, preparing and posting portfolio items.
Content Gathering
I have been designing products since I was 15 years old. Considering what projects to highlight in this portfolio was initially a daunting task. Best practices say to select only your strongest samples but to also demonstrate learning and critical thinking. In the past decade or so my primary design focus on my full-time job, but I also wanted to be sure to show some work outside of that. I additionally wanted to showcase the breadth of my abilities, after all, my tagline is “web, identity, print, video.”
Ultimately I decided to start in 2004 and showcase two to three items from each year up to present day. I am really proud of the projects I’m presenting here. It was a fun journey looking through my work at Uncle Sam, Inc. and my Brettro client work to see how I have grown and improved through the years.
Content Preparation
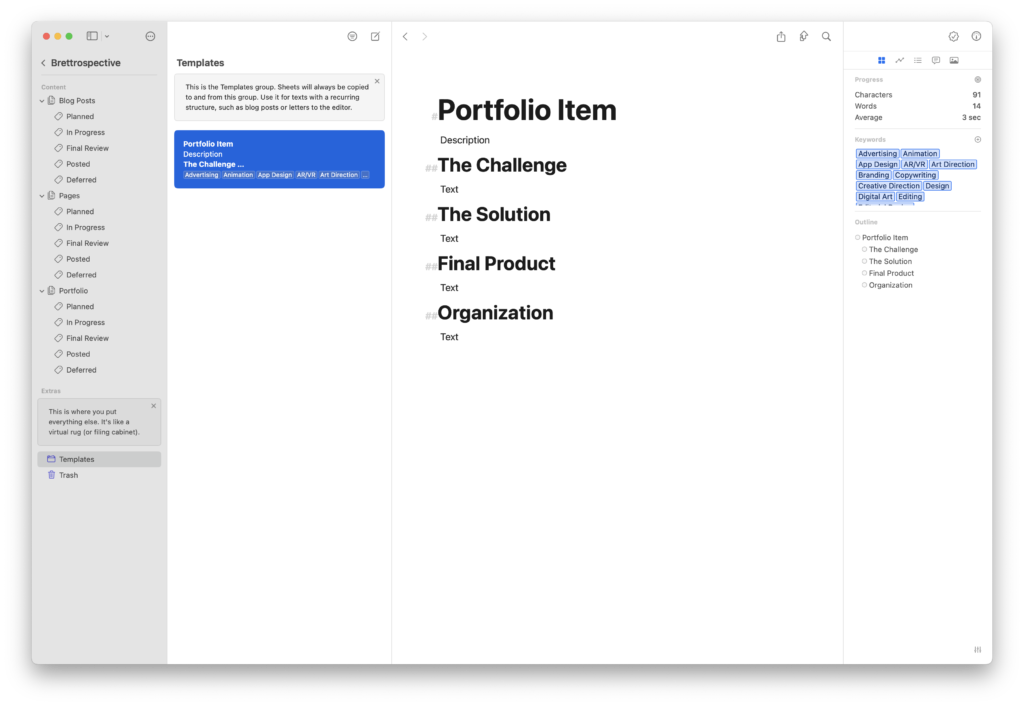
After looking at my previous portfolio pages on an older version of this website and based on best practice recommendations, I created a standard content template to capture the following information:
- a brief description of the project,
- the challenge: a description of the goal to be accomplished and the product and distribution channel(s) to do so,
- the solution: how I approached the challenge and any hurdles, learning and successes I encountered along the way,
- the final product: images or video of the final product, and
- the organization: the company or agency requesting the project.
I also created two taxonomies to help categorize each project: - project types: I decided to use Adobe’s Behance categories as a baseline for this taxonomy, plus I added a few terms of my own;
- project tags: these terms would be limited to the tools I used to create and complete each project.

Content Delivery
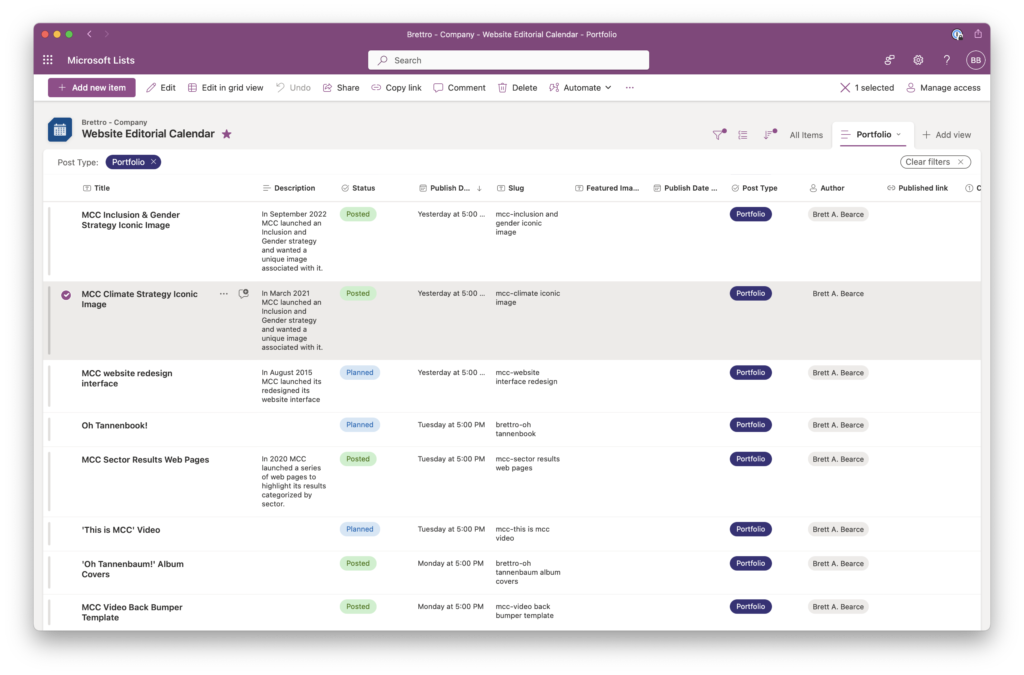
When deliverables included content with my Brettro clients I would always create a detailed content delivery plan. I dusted one off to see if creating one here would work well. After reviewing it and my Website Editorial Calendar, I discovered that I’d already planned ahead and created a “Post Type” column that included portfolio items on the editorial calendar. So rather than create a separate content delivery plan I added the items there.

When I added my first item I realized that I wrote a Power Automate flow for the Editorial Calendar list to automatically create a content folder for a blog post, portfolio project or page. That was a nice surprise. I updated the flow to automatically create a Microsoft To-Do task for me as well.
Preparing the Website and Considering Adobe Behance and Portfolio
Preparing the Website
As I was rummaging through client work and old code I discovered that I had written a portfolio plugin for WordPress years ago. WordPress has changed significantly since I wrote the plugin and refocusing on ensuring the plugin would work with modern WordPress would pull too much focus from creating the actual portfolio. Instead, I decided to use the Jetpack portfolio custom post type.
Unfortunately, the WordPress theme I was using (which I loved) was not malleable enough to adapt to Jetpack portfolio, so I bought one that did. While my new theme is very well constructed and incredibly customizable there are a few things that are important to me and things that demonstrate the importance of a cohesive visual identity across products that I cannot easily change. I started down the path of creating my own custom WordPress theme, but again remembered that the goal is to get my portfolio online quickly, so for now I’ll be using this theme. I will, however, be tackling a custom theme next. (After all, this is something that I do. I should have a theme I created for my website.)
Considering Behance and Portfolio
I have done only cursory research and evaluation into Adobe’s portfolio products. The biggest benefit in creating a portfolio there is the large, built-in audience. I want to give it a deeper dive in the coming months. As I do, I’ll post about it here.
Project Management
My goal was to complete two to three portfolio project pages a day until I completed the list. A week into it, I have largely kept to that goal. One of the nice things about macOS Sequoia is the integration of reminders into the calendar. With the automatic creation of a task when I add an item to my Editorial Calendar, I am reminded every day which portfolio items I need to complete. It is a strong motivator for me.
I did consider creating a detailed project plan to dust off my OmniPlan skills, but it seemed like overkill for this. (OmniPlan was my go-to project management software during Brettro’s original run.)
Wrapping It Up
This was a fun project. I learned some things, I was able to see how I’ve improved my craft over decades of work and I was pleasantly surprised at some of the automation I created in my workflow over the years.
