Category: project planning
-
November 5, 2020 | Business
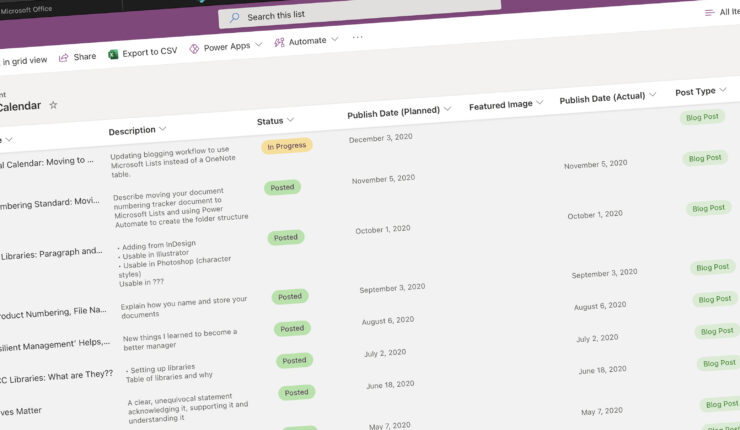
Blogging Workflow: Moving Editorial Calendar to Lists
When Microsoft released Lists this past summer, it’s built-in content scheduler template looked like a great replacement for my OneNote table.
-
March 12, 2020 | Web
Update: The Bland Brettrospective
An update on where I am with redesign my blog’s theme.
-
As I rekindled my blog I realized its custom theme hadn’t been touched in nearly seven years so as I design and develop the new one I plan to document my decisions and the things I learn here.
-
June 5, 2011 | Business
Strategory
I’m well on my way to executing my Three Step Plan of becoming more familiar with and better at coding for two brilliantly executed, powerhouse web publishing platforms, honing my design skills and preparing better content, continuing my education and becoming an active, beneficial voice in the community.