Category: web
-
November 7, 2024 | Business, Identity, Web
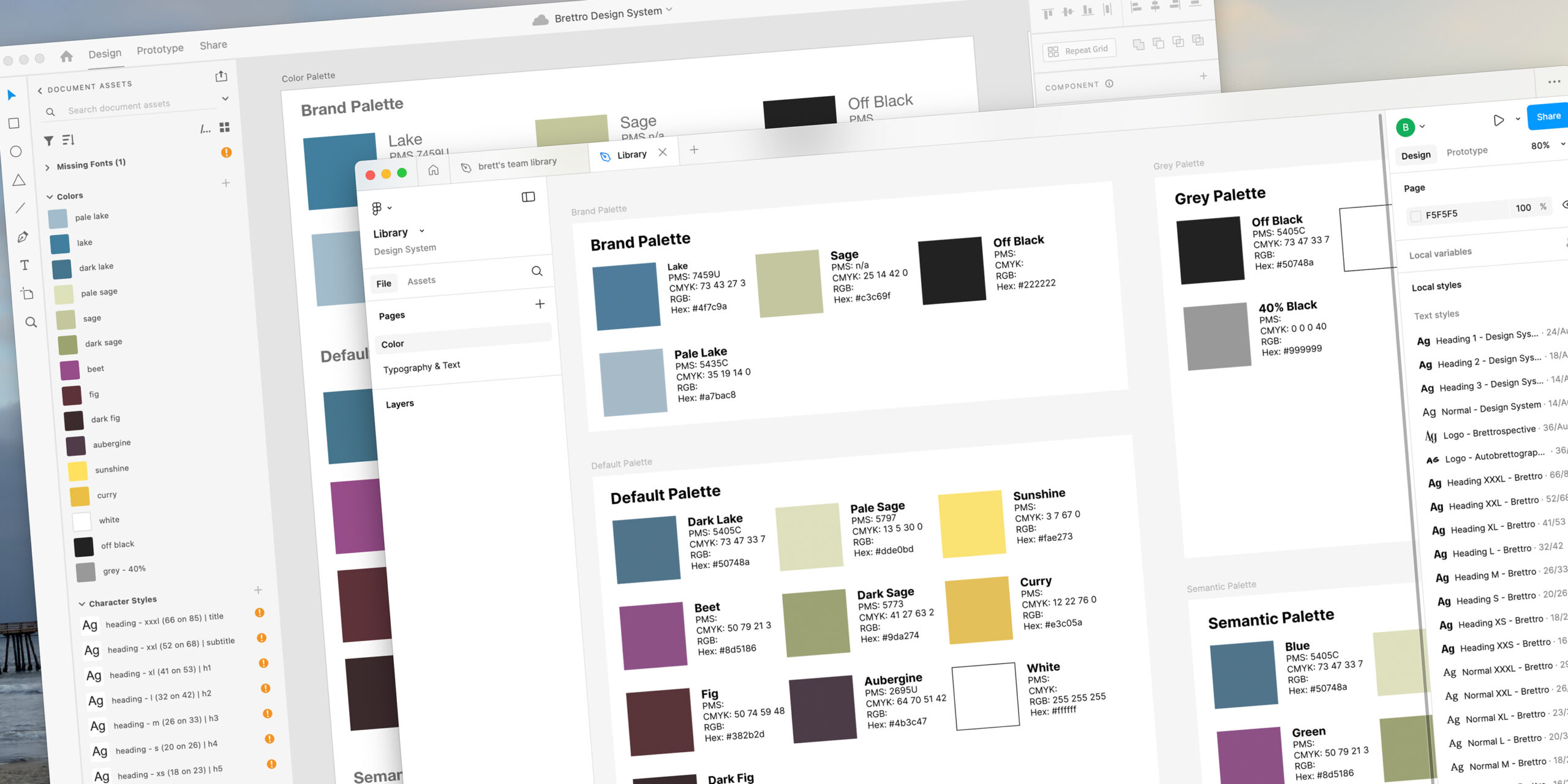
What is all the Figcitement?
About a month ago, after hearing more and more about Figma, I started using it to manage my design system.
-
February 27, 2020 | Business
My Creative Toolbox
I ran across a post in 2014 where the writer documented his web development toolbox. I loved the idea, so I’ve documented my toolbox here.
-
April 8, 2012 | Business
On ExpressionEngine vs. WordPress
Because I was already using ExpressionEngine on a daily basis, I felt that I needed to use WordPress on a website that I would also work with daily so that I would become equally as familiar with it. And so I chose WordPress to be the CMS for brettro.com.
-
January 29, 2012 | Business
Submitting to Subversion
Learn how integrating the Subversion (SVN) version control system into the Brettro workflow both formalized and streamlined its website production.
-
October 21, 2010 | Business
Brettro Launches DCMindBody.com
I always get incredibly excited every time I launch a website. Today my client DCMindBody and I launched its redesigned website.