Category: Adobe CC Libraries
-
May 7, 2021 | Labs, Print, Web
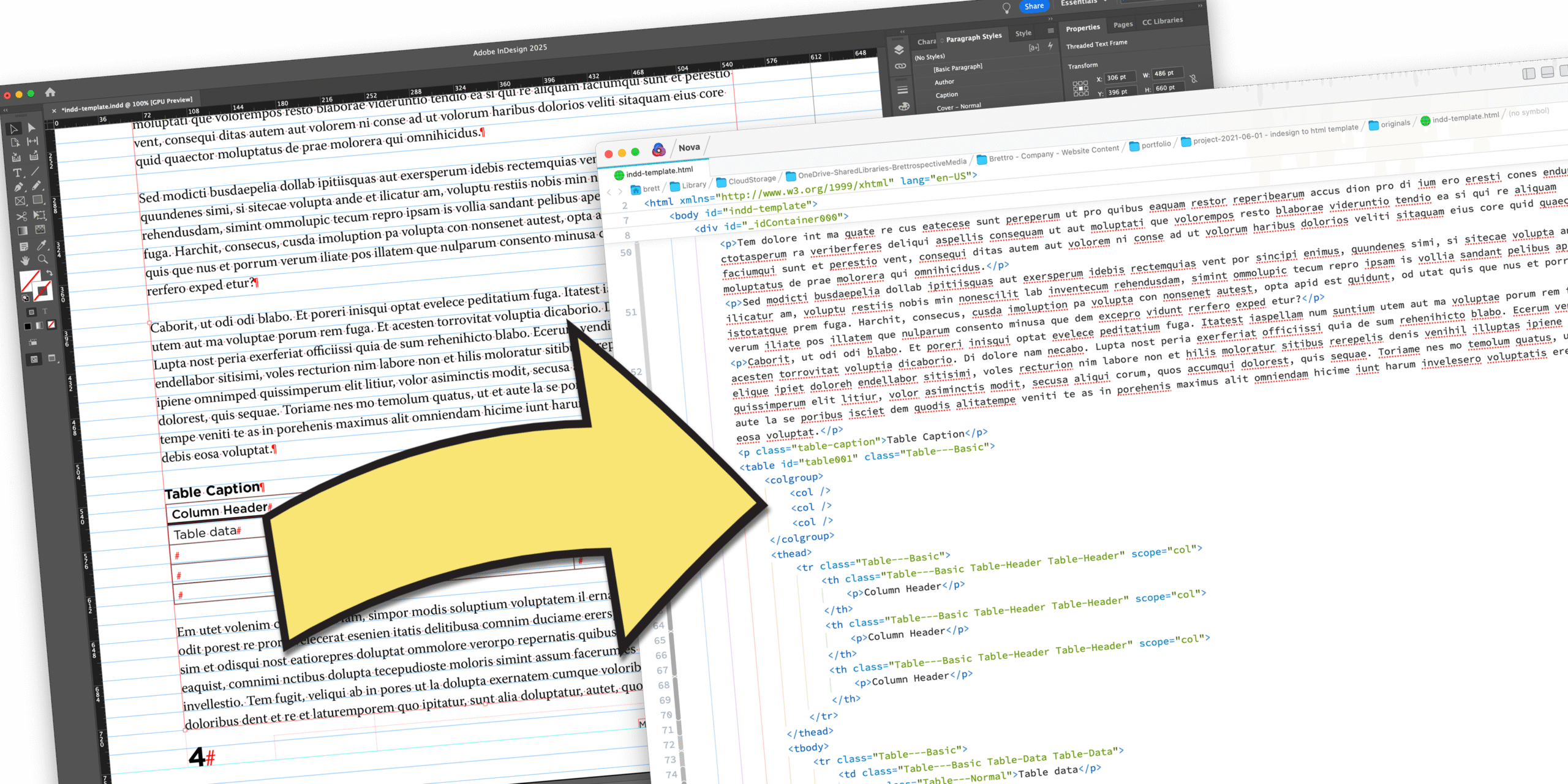
Exporting InDesign to HTML: The Complete Workflow
The final entry of a multi-part series doing a deep dive into Adobe InDesign’s Export to HTML functionality with this post focusing on the complete workflow.
-
March 4, 2021 | Labs, Print, Web
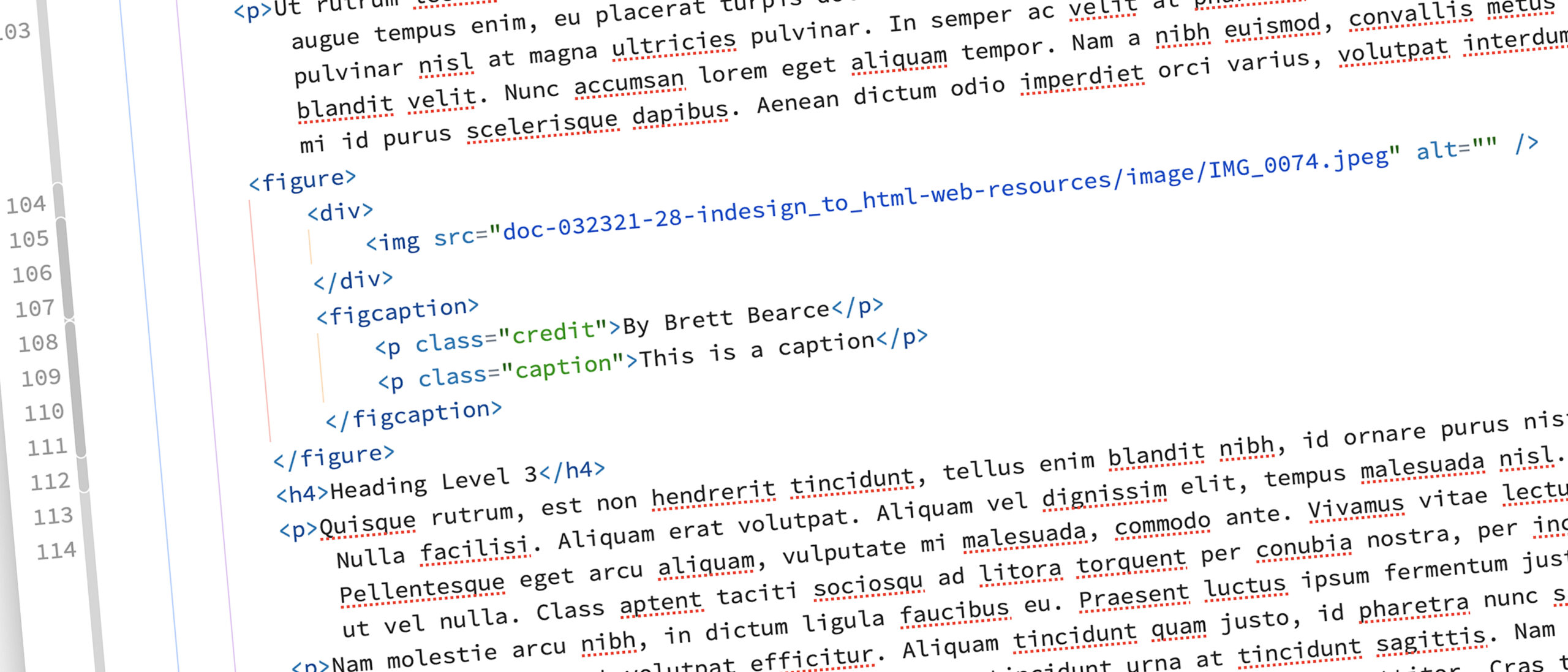
Exporting InDesign to HTML: Images
The third of a multi-part series doing a deep dive into Adobe InDesign’s Export to HTML functionality with this post focusing on images.
-
February 4, 2021 | Labs, Print, Web
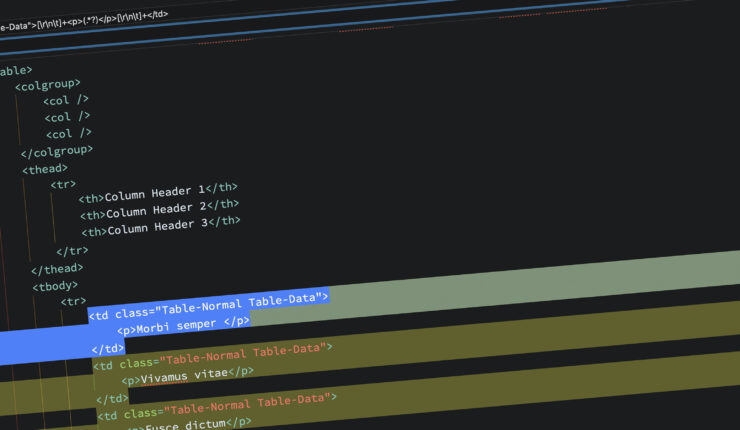
Exporting InDesign to HTML: Tables
Part two of a multi-part series doing a deep dive into Adobe InDesign’s Export to HTML functionality with this post focusing on tables.
-
January 14, 2021 | Labs, Print, Web
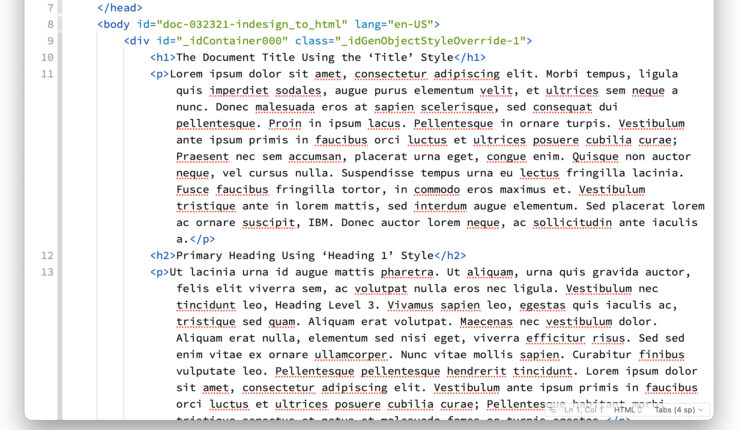
Exporting InDesign to HTML: the Basics
I took a deep dive into InDesign’s Export to HTML function to find out just how robust it is.
-
October 1, 2020 | Business
Adobe CC Libraries: Paragraph and Character Styles
After integrating Adobe CC Libraries into my design workflow it’s clear to me that its most powerful feature is the ability to store paragraph and character styles.
-
July 2, 2020 | Business
Adobe CC Libraries: What Are They?
In 2015 Adobe released CC Libraries as part of Adobe Creative Cloud. Get a high-level overview and a look at how Brettro uses and organizes them.